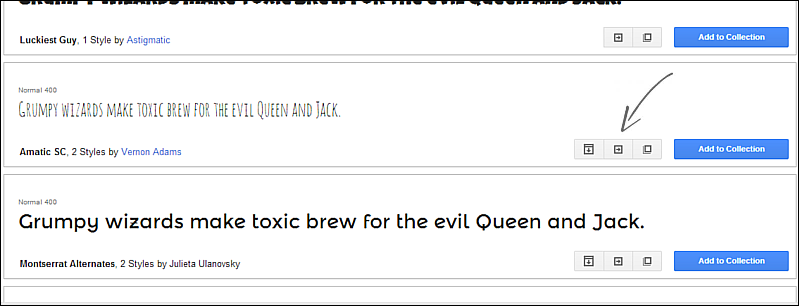
If you have a blog and you want a different font on your posts, Google fonts is really great. I use it myself and I made a guide if you want it too: Go to google.com / fonts and browse through all the fonts there until you find something you like. When you have decided on one, click the “quick use” button where the arrow shows.
/// Om du har en blogg och du vill ha en lite roligare text till dina inlägg så är Google fonts verkligen att rekommendera. Jag använder själv typsnitt därifrån till mina överskrifter. Hur gör man det då. Jo: Gå in på sidan google.com/fonts och klicka runt bland alla typsnitten där tills du hittar något du gillar. Klicka på knappen “quick use” där pilen pekar.
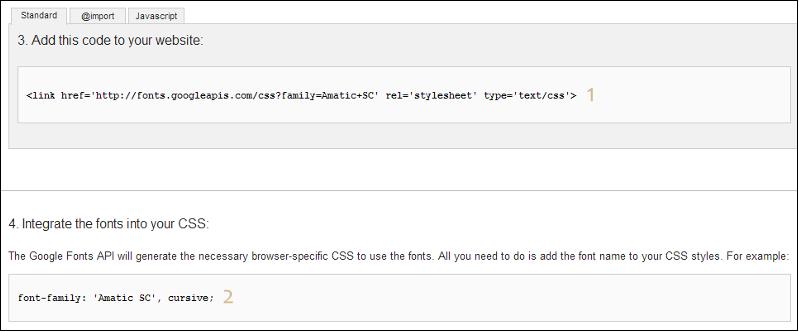
Copy the code where nr 1 are and..
/// Markera och kopiera koden där 1 är och..
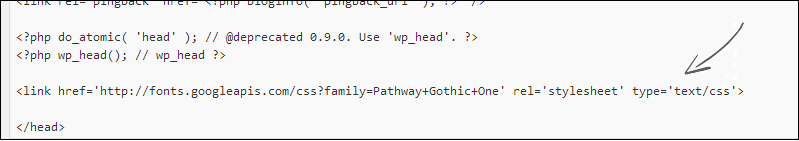
Paste the code in your header part. Right before the closing head-tag. ( As you can see I use ‘Pathway Gothic One’.)
/// Klistra in den i din header på bloggen precis innan den avslutande head-taggen. (Som ni ser använder jag typsnittet ‘Pathway Gothic One’.)
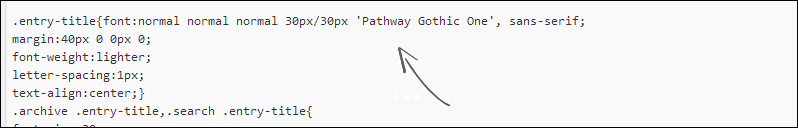
Then copy the code at nr 2 and paste it in your css-file under entry-title or it can also be called post-title. (if you want it as the header for your posts.) Paste it beside the code that’s named font or font-family.
/// Ta sedan koden som står vid siffran 2 och klistra in den i din css-fil vid entry-title (om du vill ha den som överskift på inläggen). Den kan också heta post-title. Klista in den vid texten som heter font eller font-family.
Save the settings and update the page (f5) and done!
/// Spara dina ändringar och uppdatera sidan (f5) och klart!